The Importance of a Wireframe

The Importance of a Wireframe
July 27, 2018
Recent Blogs

Law Firm SEO: Search Engine Optimization for Attorneys
March 25, 2025

Unlocking Hyper-Local SEO Success: A Revolutionary Approach by Los Angeles SEO Group
March 24, 2025

Why Expert SEO Help Is the Key to Unlocking Your Business’s Online Success
February 17, 2025

The Rapid Evolution of SEO: Adapting to Google’s Latest Changes
May 24, 2024

Web Design Los Angeles: Responsive Websites and Web Development
May 16, 2024

Digital Marketing Services in Los Angeles
October 4, 2023

What you need to balance when doing SEO
August 25, 2023

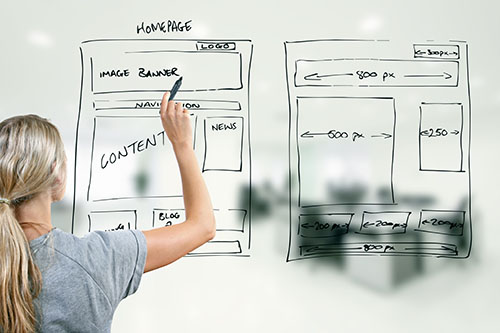
First, let’s talk about what a wireframe actually is. At its core a wireframe is a drawing of a website that shows its skeletal structure. It is a basic black and white layout that outlines the specific size and placement of page elements, site features, and the navigation. At Falcon, we especially like wireframes because they are fast to draw and fast to update, compared to a full UI design.
We know that as a client it’s more exciting to jump right in, but wireframes happen for a reason and they’re actually super important. Try looking at this step as a visual checklist that ensures every important element is included, and that connections between elements are laid out.
So Why Wireframe – You Say?

If you are one of our clients, you probably already know that planning is an extremely significant part of any project.
With a wireframe, the client is able to see the layout as well as the overall navigation and functionality of the website before it is even built. Think of it as a blueprint. During this phase we take all of the essential elements and decide where to best place them to accomplish the desired purpose of the website. In order to address your project’s specific requirements, we need a concrete game plan. Just remember, a wireframe is not an actual design, and your website will not look like it. We promise you it will be much prettier. So please, learn to love the wireframe – they have your best interests at heart.

Wireframes also make the transition between planning, design and development smooth and easy. A good set of wireframes include notes about the function of every detail. It tells the developers exactly how the product should work, and allows them to plan the functionality in a technical way. Wireframes inform the designers about how the content should be structured, how the pages should be organized, how the different views and content will be loaded, and the exact data that is required. Having a wireframe basically provides developers with an idea of what they should be building and working towards. It also lets the developer see the client’s vision and expectations. If you draw up a clear and detailed wireframe, there are fewer design revisions later on. The project ultimately moves to the final stages quicker, because the developers accurately understand the structure of the site. In the end, project efficiency increases, while staying within your budget and deadline.

Hopefully, this post has left you with a lot of love for wireframes. Either way, you’ve gained some insight as to the significance of this first step and can appreciate how critical it is for your future website design.

